Preheader verbessern die Öffnungsraten
Preheader haben sich als ein wichtiger Faktor zur Verbesserung der Öffnungsraten von Emails erwiesen. Die Hauptaufgabe eines Preheaders ist somit, den Empfänger zur Öffnung der Email zu bewegen. Daher muss ein Preheader die Aufmerksamkeit des Empfängers wecken und zum Öffnen der Email auffordern.
Was ist ein Preheader?
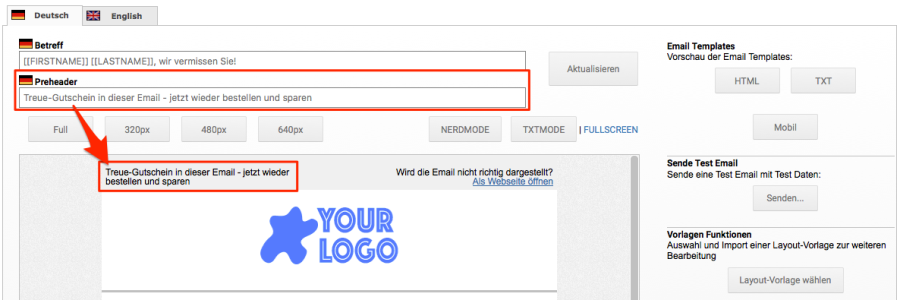
Preheader - auch Vorschau-Text genannt - ist der kurze Text, welcher in der Inbox von vielen Email-Programmen nach der Betreff-Zeile angezeigt wird. Dieser kurze Text ist eine Vorschau dessen, was in der Email zu erwarten ist. Die meisten modernen Email-Programmen (Mobil und Desktop) unterstützen Preheader, allerdings können viele Email Programm so konfiguriert werden, dass der Preheader nicht angezeigt wird.
Was ist beim Schreiben von Preheadern zu beachten?
Wenn Sie den Preheader-Text schreiben, stellen Sie sich diesen Text als Erweiterung der Betreff-Ziele vor um die Empfänger zum Öffnen der Email zu motivieren.
Der Preheader erlaubt somit dem Empfänger mehr über den Inhalt der Email zu erfahren - und erhöht somit die Wahrscheinlichkeit, dass die Email auch geöffnet wird.
In Gmail wird der Preheader Text in einer Zeile nach dem Betreff dargestellt:
Denken Sie daran, wie Preheader dargestellten werden und fügen Sie am besten auch bereits einen Call-to-Action ein.
Wie lang sollte ein Preheader-Text sein?
Wie viel vom Preheader-Text sichtbar ist, ist abhängig vom jeweiligen Email-Programm des Empfängers. Wir empfehlen 30-60 Zeichen obwohl einige Email-Programm längere Preheader-Text darstellen können.
Benutzer von iOS Geräten (iPhone, iPad) können die Anzahl der Preheader-Linien konfigurieren:
In MailBeez sind Preheader sehr einfach zu schreiben
Mit Hilfe des Template Manager (Bestandteil aller Profi-Tarife) können jetzt Preheader genauso einfach wie die Betreff-Zeile bearbeitet werden - Vergewissern Sie sich, dass Sie Ihren Profi-Tarif aktualisiert haben, um diese neue Funktion zu finden. Nach einer kleinen Anpassung der Haupt-Vorlage wie weiter unten beschrieben werden Ihre Emails mit Preheader versendet werden!
Erweiterung der Hauptvorlage um Preheader
Sie können entweder die Hauptvorlauge neu importieren und dann wieder an Ihr Design anpassen - oder Sie führen eine kleine Code-Änderung in Ihrer bestehenden Hauptvorlage durch.
Wenn Sie sich für die Anpassung der bestehenden Hauptvorlage entscheiden, sind folgende Schritte erforderlich:
Ersetzen von Code
Gehen Sie zu MailBeez > Konfiguration > Template Manager. Öffnen Sie dort die gemeinsame Hauptvorlage zur Bearbeitung. Finden Sie den Button Nerdmode und klicken Sie auf diesen (Sie sind jetzt offiziell ein Tech-Nerd!).
Scrollen Sie im Code nach unten, bis Sie folgenden Abschnitt finden
<!-- link to web-version -->
[EDIT_TEXT title="header weblink" sourcemode="true"]
<table border="0" cellpadding="0" cellspacing="0" align="center" width="/*stylevar:$width*/" class="headerTable hideForMobile" style="background-color:/*stylevar:$body_bg_color*/ !important">
<tr valign="top">
<td align="right"><br>Wird die Email nicht richtig dargestellt?
<a href="{$webversion_url}">Als Webseite öffnen</a><br><br>
</td>
</tr>
</table>
[/EDIT_TEXT]
<!-- header image table -->... und ersetzen Sie diesen mit
<!-- link to web-version -->
<table border="0" cellpadding="5" cellspacing="0" align="center" width="/*stylevar:$width*/"
class="headerTable" style="background-color:/*stylevar:$body_bg_color*/ !important">
<tr valign="top">
<td>
<!-- new preheader block -->
<table border="0" cellpadding="0" cellspacing="0" class="columns-container"
style="z-index: 1" width="100%">
<tr>
<td class="responsive_column" width="50%" style="padding-right: 10px;"
valign="top">
<table border="0" cellspacing="0" cellpadding="0"
width="/*stylevar:$width_col_2*/" align="left"
class="responsive_column_content" style="z-index: 1">
<tr>
<td align="left" valign="top"><br>
[EDIT_TEXT title="pre header"
sourcemode="true"][[$preheader]][/EDIT_TEXT]
</td>
</tr>
</table>
</td>
<td class="responsive_column" width="50%" style="padding-left: 10px;"
valign="top">
<table border="0" cellspacing="0" cellpadding="0"
width="/*stylevar:$width_col_2*/" align="right"
class="responsive_column_content hideForMobile"
id="responsive_column_content_last" style="z-index: 1">
<tr>
<td align="right" valign="top"><br>
[EDIT_TEXT title="header weblink" sourcemode="true"] Wird die Email nicht richtig dargestellt?
<br>
<a href="{$webversion_url}">Als Webseite öffnen</a>[/EDIT_TEXT]
</td>
</tr>
</table>
</td>
</tr>
</table>
<!-- /new preheader block -->
</td>
</tr>
</table>
<!-- header image table -->Abspeichern - fertig! In der Bearbeitungs-Ansicht der Hauptvorlage werden Sie den Preheader noch nicht sehen können, aber sobald Sie zur Bearbeitung einer Modulvorlage wechseln, sollten Sie schnell und einfach den Preheader bearbeiten können.
Viel Erfolg mit der neuen Preheader-Funktion von MailBeez!